2020/02/03 01-前端开发技术概述
本文共 2462 字,大约阅读时间需要 8 分钟。

html,称为hypertext markup language,超文本标记语言,超出文本范畴,依赖浏览器,告诉浏览器该怎么展现网页,超越文本的一种文件
html由一个个标签来组成 上面是元数据信息,下面都是标记,大多数标签都是一一对应,也有单标签
上面是元数据信息,下面都是标记,大多数标签都是一一对应,也有单标签  head头部,meta信息是整篇文档要用什么编码,标签栏就是title,正文显示靠body内部的标签
head头部,meta信息是整篇文档要用什么编码,标签栏就是title,正文显示靠body内部的标签  可以去w3cschool学习
可以去w3cschool学习 
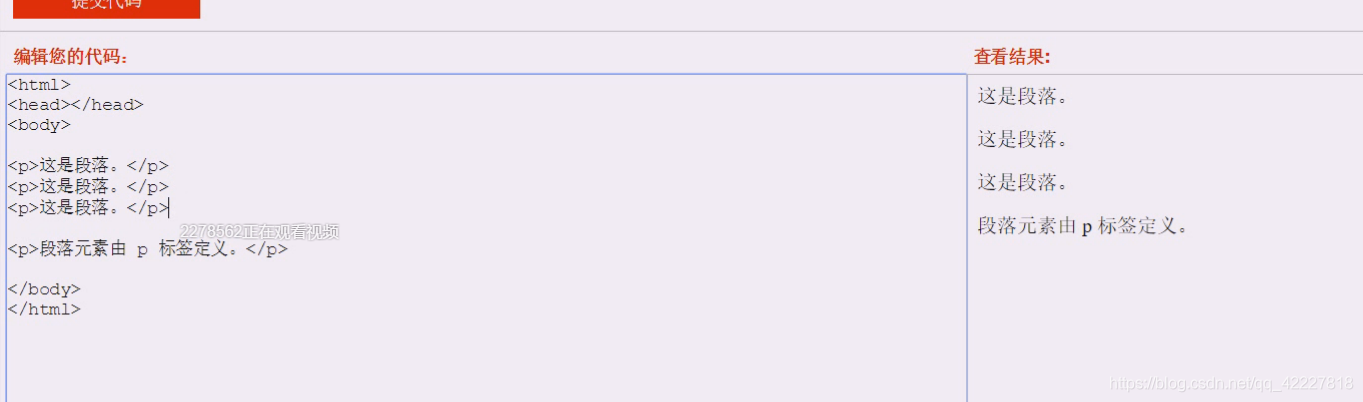
 p标签是段落标签
p标签是段落标签
 网页的html文件到了浏览器,浏览器开始解析整个html文档,head头部标签不显示,显示的是body
网页的html文件到了浏览器,浏览器开始解析整个html文档,head头部标签不显示,显示的是body 超文本就是为了解决纯文本不能格式显示的问题,浏览器必须支持两个功能,支持http协议,解析html,按照样式,把指定的超文本绘制出来
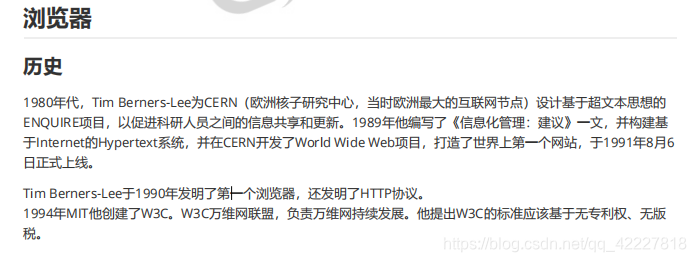
超文本就是为了解决纯文本不能格式显示的问题,浏览器必须支持两个功能,支持http协议,解析html,按照样式,把指定的超文本绘制出来  CERN欧洲瑞士的原子能机构,1991年8月6日正式上线第一个网站, 1990年发明了第一个浏览器,还发明了http协议 berners-lee发明了一整套东西,并且免费使用
CERN欧洲瑞士的原子能机构,1991年8月6日正式上线第一个网站, 1990年发明了第一个浏览器,还发明了http协议 berners-lee发明了一整套东西,并且免费使用 
 网景公司netscape,94年发布了netscape浏览器,后来微软的IE居上,netscape实际上是以firefox来延续
网景公司netscape,94年发布了netscape浏览器,后来微软的IE居上,netscape实际上是以firefox来延续 chrome颠覆
chrome颠覆  网景公司开源了HTTP,cookie,解决了http无状态,javascript,ssl,jar格式文件
网景公司开源了HTTP,cookie,解决了http无状态,javascript,ssl,jar格式文件  微软收购了专利,有个公司叫ARM,就是因为专利,活得很好,因为手机cpu架构基本上都是arm架构
微软收购了专利,有个公司叫ARM,就是因为专利,活得很好,因为手机cpu架构基本上都是arm架构 
 浏览器是一种特殊的客户端,能够基于https,FTP等协议和web服务器进行交互,呈现网页内容的软件。
浏览器是一种特殊的客户端,能够基于https,FTP等协议和web服务器进行交互,呈现网页内容的软件。  浏览器软件可以分为2部分, 1.外壳,提供的操作界面 2.内核,引擎,最重要的是渲染引擎,根据html文件代码渲染,提供DOM编程接口。 网景发明了javascript,就需要支持javascript引擎
浏览器软件可以分为2部分, 1.外壳,提供的操作界面 2.内核,引擎,最重要的是渲染引擎,根据html文件代码渲染,提供DOM编程接口。 网景发明了javascript,就需要支持javascript引擎  javascript可以间接操作DOM,也就是间接操作html的渲染
javascript可以间接操作DOM,也就是间接操作html的渲染  国内的浏览器都是一个壳,有内核的浏览器才叫浏览器。 IE 用的是trident引擎 firefox gecko opera presto safari webkit chrome blink
国内的浏览器都是一个壳,有内核的浏览器才叫浏览器。 IE 用的是trident引擎 firefox gecko opera presto safari webkit chrome blink  IE的兼容性比较差,IE9开始升级以符合标准,opera 工人最快,但是牺牲一部分兼容性,google和apple公司水火不容,safari基于webkit,chrom再拉分支,blink
IE的兼容性比较差,IE9开始升级以符合标准,opera 工人最快,但是牺牲一部分兼容性,google和apple公司水火不容,safari基于webkit,chrom再拉分支,blink 
 对于浏览器最重要的就是gecko渲染引擎,还有就是javascript引擎、 JS库磨平了平台差异,使用jquery等框架解决兼容性问题
对于浏览器最重要的就是gecko渲染引擎,还有就是javascript引擎、 JS库磨平了平台差异,使用jquery等框架解决兼容性问题  js,html,css并称三大web核心,现在的网页离开JS基本上就不能用了
js,html,css并称三大web核心,现在的网页离开JS基本上就不能用了  sun和Netscape合作,netscape利用java,取名javascript,其实和java没关系
sun和Netscape合作,netscape利用java,取名javascript,其实和java没关系  js是作为ECMAScript标准的实现之一
js是作为ECMAScript标准的实现之一 
ES
ES就是ECMAScript,这个标准就成为ECMA-262,跟ES标准有很多实现
 浏览器的兼容性的问题是很严重的,前端最大的问题是你写的不支持,等于白写
浏览器的兼容性的问题是很严重的,前端最大的问题是你写的不支持,等于白写 1997年,制定首个版本ECMA-262标准 1999年12月,ES 3,支持更大的正则表达式等 2009年,ES5支持了json 2015年,移动互联网时代,更大规模,引入很多特性,装饰器,生成器,还兼容旧版本,后面基本上以年份来制定版本号, ES6即ECMAScript 2015.
1997年,制定首个版本ECMA-262标准 1999年12月,ES 3,支持更大的正则表达式等 2009年,ES5支持了json 2015年,移动互联网时代,更大规模,引入很多特性,装饰器,生成器,还兼容旧版本,后面基本上以年份来制定版本号, ES6即ECMAScript 2015.  chrome 在09年推出了 V8引擎,改成编译成本地机器码,颠覆了整个javascript引擎的理解,V8引擎可以独立运行,且开源,嵌入到任何C++程序中, 2009年,基于v8引擎,诞生了nodejs,就可以让服务器端运行js了
chrome 在09年推出了 V8引擎,改成编译成本地机器码,颠覆了整个javascript引擎的理解,V8引擎可以独立运行,且开源,嵌入到任何C++程序中, 2009年,基于v8引擎,诞生了nodejs,就可以让服务器端运行js了 
 通过CSS层叠样式表来控制html的标记样式,1998年发布了cs2.0,ccs3采用了模块化思想,每个模块都在css 2 基础上分别增强功能。所以,这些模块是陆续发布的。
通过CSS层叠样式表来控制html的标记样式,1998年发布了cs2.0,ccs3采用了模块化思想,每个模块都在css 2 基础上分别增强功能。所以,这些模块是陆续发布的。  网景说想要动态网页是指网页里面元素的布局可以动,客户端请求,服务器开始写程序,呈现出来,写成html发送给客户端。 动态网页,是指的是网页的内容是动态的变化的,往往需要在服务器端有代码支持,服务器每次发送过来都需要重新组织内容,不是静态的
网景说想要动态网页是指网页里面元素的布局可以动,客户端请求,服务器开始写程序,呈现出来,写成html发送给客户端。 动态网页,是指的是网页的内容是动态的变化的,往往需要在服务器端有代码支持,服务器每次发送过来都需要重新组织内容,不是静态的 动态网页技术其实就是让程序动态生成内容,再返回浏览器,让浏览器呈现
 样式的归CSS管,html控制布局,css控制样式,p标签分段。 后面有表格布局,tb标签,表格套表格的方式布局。但是响应速度比较慢。 后面就有DIV+CSS,到目前为止,最常用的。加上JavaScript,使得前后端分离
样式的归CSS管,html控制布局,css控制样式,p标签分段。 后面有表格布局,tb标签,表格套表格的方式布局。但是响应速度比较慢。 后面就有DIV+CSS,到目前为止,最常用的。加上JavaScript,使得前后端分离  页面如何加载: 首先通过url去访问html页面,需要把html的内容下载到浏览器端,浏览器逐行读取,如果需要CSS,再发送一次请求,如果需要js,也需要再发送一次请求 html需要下载样式表,决定了整个页面内所有的元素。 DOM树,操作js脚本,操作js就相当于操作了html,重新渲染 js和css一般都放在head标签。 为了显示页面,会发送很多次http请求
页面如何加载: 首先通过url去访问html页面,需要把html的内容下载到浏览器端,浏览器逐行读取,如果需要CSS,再发送一次请求,如果需要js,也需要再发送一次请求 html需要下载样式表,决定了整个页面内所有的元素。 DOM树,操作js脚本,操作js就相当于操作了html,重新渲染 js和css一般都放在head标签。 为了显示页面,会发送很多次http请求

同步就是你输入用户名,刷新以后才提示你存在了,异步就是,刚输入,就在对话框显示重复了
点下一页,点刷新都会让页面重新刷新。重新渲染,同步刷新起来很麻烦,效率很低
 JS原生支持JSON,AJAX虽然还是叫ajax,但是xml慢慢退出,json上来了,网络中异步传输还是用的json
JS原生支持JSON,AJAX虽然还是叫ajax,但是xml慢慢退出,json上来了,网络中异步传输还是用的json  组件安装好了,学好js即可,新页面刷新还是同步,但是能用异步的现在就用异步了
组件安装好了,学好js即可,新页面刷新还是同步,但是能用异步的现在就用异步了
转载地址:http://hxzgn.baihongyu.com/
你可能感兴趣的文章
7-3 利用集合类排序 (12分)
查看>>
6-1 创建一个直角三角形类实现IShape接口 (10分)
查看>>
6-2 从抽象类shape类扩展出一个圆形类Circle (10分)
查看>>
7-1 jmu-Java-04面向对象进阶--02-接口-Comparator (20分)
查看>>
7-2 图形继承与多态 (30分)
查看>>
7-3 jmu-Java-03面向对象-06-继承覆盖综合练习-Person、Student、Employee、Company (30分)
查看>>
Abbreviation----Java实现
查看>>
7-6 停车场管理(Java实现)
查看>>
7-1 过河 (15分) Java实现
查看>>
7-2 跳一跳 (15分)Java实现
查看>>
6-1 xcu-sjjg-java-List-1 判断顺序表是否有序 (10分) Java实现
查看>>
7-1 数组循环左移 (20分) Java实现
查看>>
7-10 冲锋衣选货及折扣 (15分)Java实现
查看>>
7-3 矩阵转置 (20分)
查看>>
7-5 打dotaⅡ (20分)Java实现
查看>>
7-2 大笨钟 Java实现
查看>>
7-3 谁先倒 Java实现
查看>>
7-3 多项式求和 (20分)
查看>>
7-4 最大子列和问题 (20分)
查看>>
7-2 跳一跳 (15分)
查看>>